ワサビスイッチに、au payマーケットを新規連携される際の流れをご案内致します。
| 目次 |
|---|
|
1.モール設定にau payマーケットを追加する
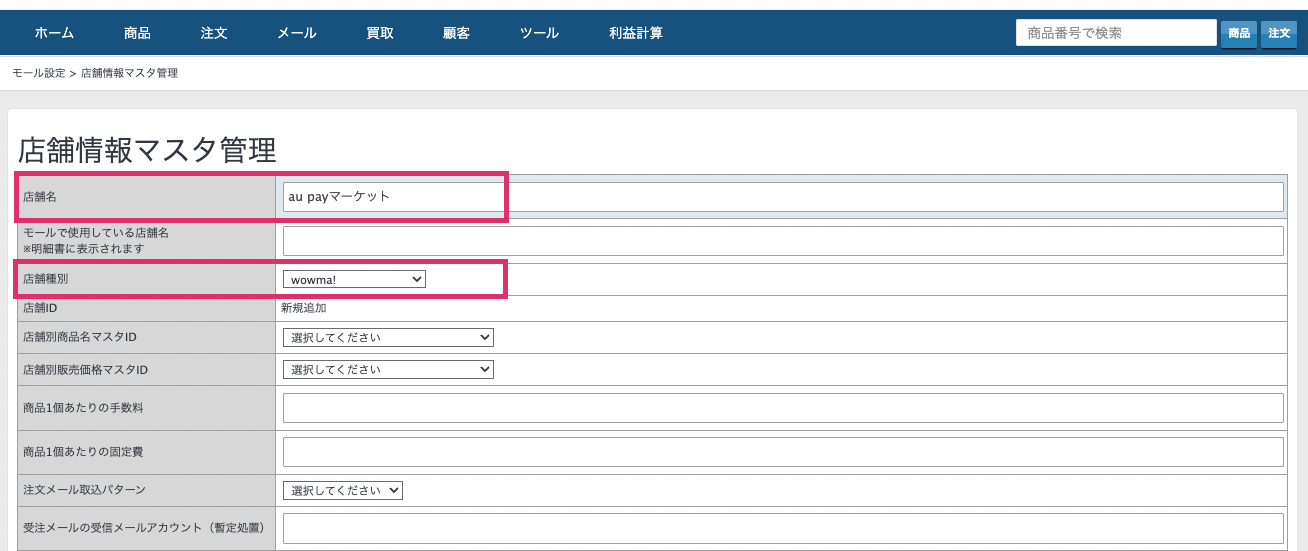
(1)モール設定 >「店舗を新規追加」を「選択」します。
(2)店舗名を「au payマーケット」とし、「店舗種別」を「wowma!」を選択してください。
「この内容を登録する」をクリックしてください。
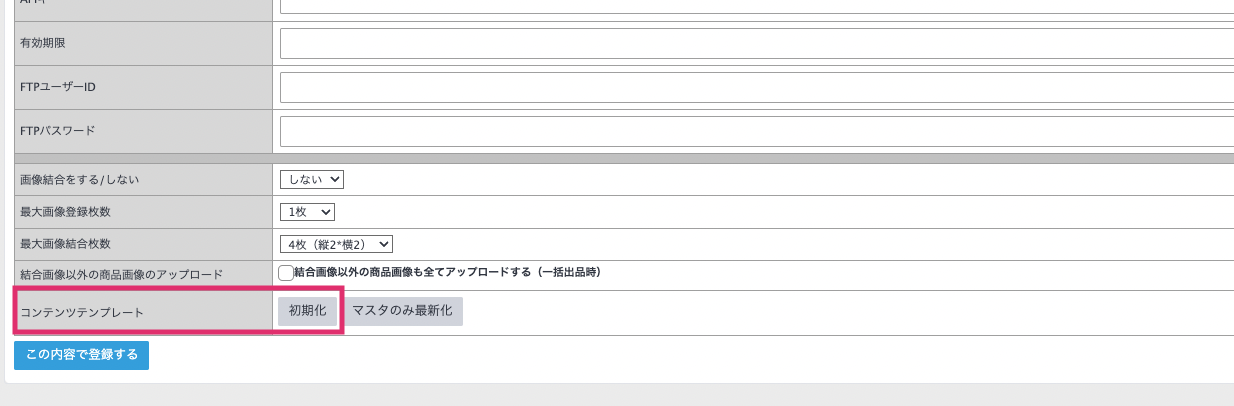
(3)登録が完了したら、必ずコンテンツテンプレート を「初期化」してください。
2.各種必要な設定をクライアント様に依頼する
下記のマニュアルをクライアント様にご送付し、必要事項のご設定、ご入力を依頼してください。
連携をまだ開始させたくない場合は、APIキーの末尾に「-stop」を付与しておいてください。
※接続元IPアドレスの情報は弊社サポートまでお問い合わせください。
3.ヒアリングシート を入力して頂く
所定のヒアリングシート がございますので、そちらをクライアント様にご送付して、
入力を依頼してください。
【au payマーケット各項目の留意点】
◆商品説明
Wowma!の商品説明は4箇所設定箇所がございます。それぞれに特徴がありますので、
合わせたご設定をクライアント様にご提案ください。
・商品説明SP・・スマートフォン用商品説明文。HTML、CSS使用可能箇所ですので、テーブルや画像の挿入が出来ます。検索対象除外項目。
・商品説明・・・HTML不可でテキストのみの箇所ですが、検索対象項目となりますので、必ずご設定ください。<br>は使用できます。文字数制限が厳しいため、状態関連の記述は「商品詳細説明」に入れることをおすすめします。
・商品詳細説明・商品説明に入りきらない場合、こちらに追記することが出来ます。こちらの項目を使用する場合は、「商品詳細説明タイトル」を設定する必要があります。例えば「商品の状態」といった項目名をご入力ください。
◆商品名
半角128文字(全角64文字)の制限があります。また、★などの記号もエラーになりますので、
記号を除外する設定が必要です。
4.コンテンツテンプレート を設定する
ヒアリングシート の内容を反映させてください。
au payマーケットのフォーマットに沿った形式でのご登録をお願い致します。
5.カテゴリーテーブルを編集する
アイテムマスタの項目が網羅されているか、デフォルトのカテゴリーテーブルをご確認頂き、
必要に応じて追記・編集してください。
6.画像をアップロードする
ランク表など、商品説明内に画像を設置する必要がある場合は、au payマーケットの管理画面より、
画像をアップロードしてださい。
au payマーケットは二段階認証となっていますので、クライアント様にアカウントの情報提供をご依頼ください。
7.CSSをアップロードする
ホスト:plsmaster1.wowma.net
FTPサーバに接続した直下に「plus」というフォルダを作成し 「plus」フォルダ内に「pc」「sp」という2つのフォルダを作成し、それぞれに「css」フォルダを設置、その中にファイルをアップロードします。
plus>pc>css>ws_item.css(PC商品説明)
上記のファイル名ですと、以下のコードで読み込めます。
コンテンツテンプレート の商品説明PC、商品説明SP冒頭にご設定ください。
<link href="https://plus.wowma.jp/user/〈ユーザーID〉/plus/css/ws_item.css" rel="stylesheet">
8.テスト出品する
クライアント様にテスト出品して良い商品番号を掲示して頂き、その商品をアップロードします。
連携を止めている場合は、テスト出品の時だけ解除してください。
9.バッチ稼働を依頼する
弊社システム部にバッチ稼働をご依頼ください。
10.出品のフォローを行う
既存の商品を一括でau payマーケットにも出品する場合、
・カテゴリーIDの入力
・店舗別表示非表示のチェック
の作業が必要となります。
▼カテゴリーIDの一括登録
▼店舗別表示非表示のチェックを一括で追加する
クライアント様に作業して頂く項目になりますが、出品が完了するまでのフォローはお願い致します。



 Wowma!を新規に連携する方法
Wowma!を新規に連携する方法