いつもご利用いただき、ありがとうございます。
WORLD SWITCH(以下:WS)運営サポートです。
本日2023年10月11日(水)早朝より実施しておりましたメンテナンス作業が完了いたしました。
それに伴い、以下の追加機能をリリースいたしました。
店舗運営に、ご活用いただけますと幸いです。
よろしくお願いいたします。
ver.1.58.0リリース内容
RoWSカタログ機能を追加
「商品管理 >商品詳細項目管理」に「RoWSカタログ名」の欄を追加します。
設定すると、WSシステム内部にあるカタログ情報と紐付けできます。

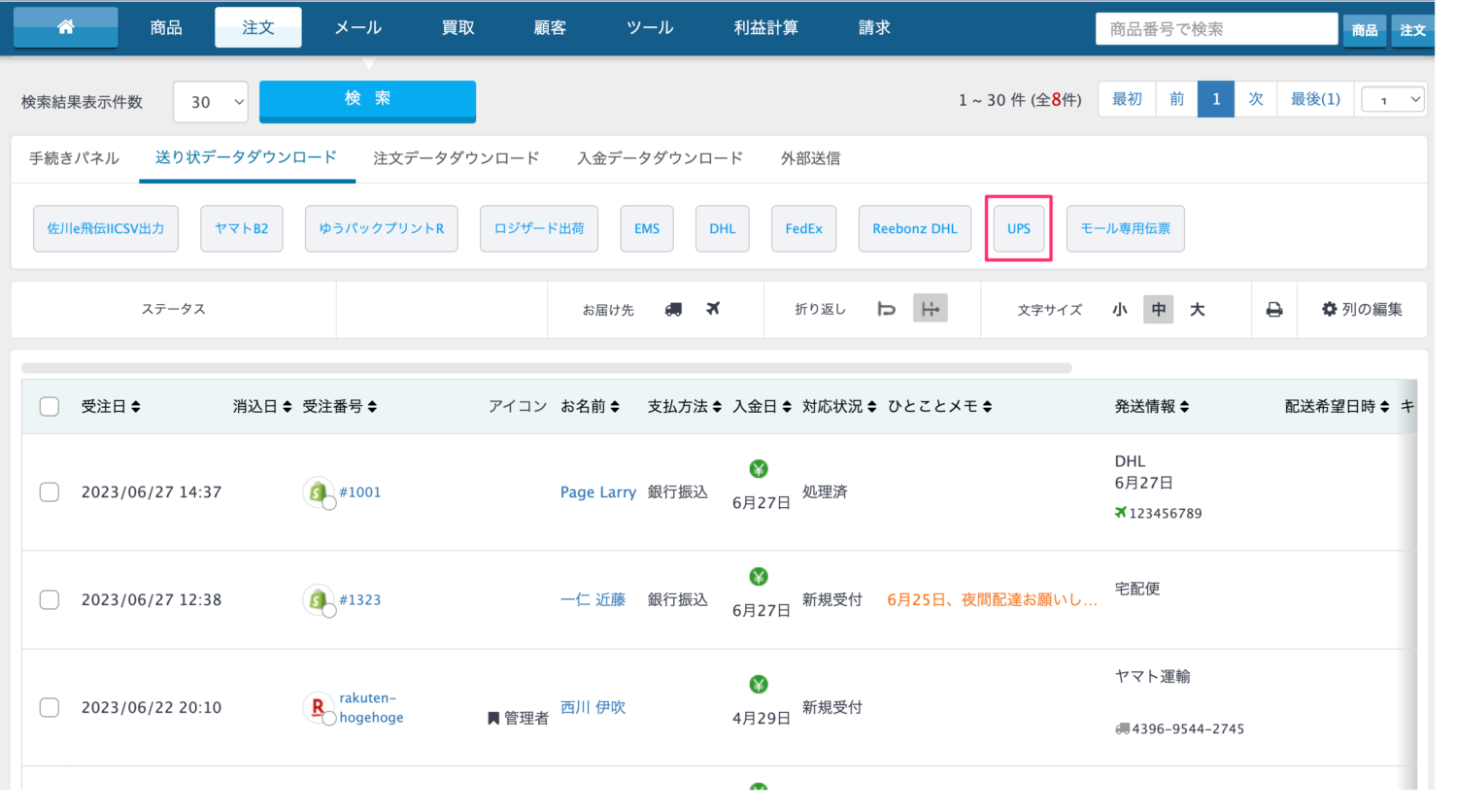
Lazadaモールの専用送り状ダウンロードに対応
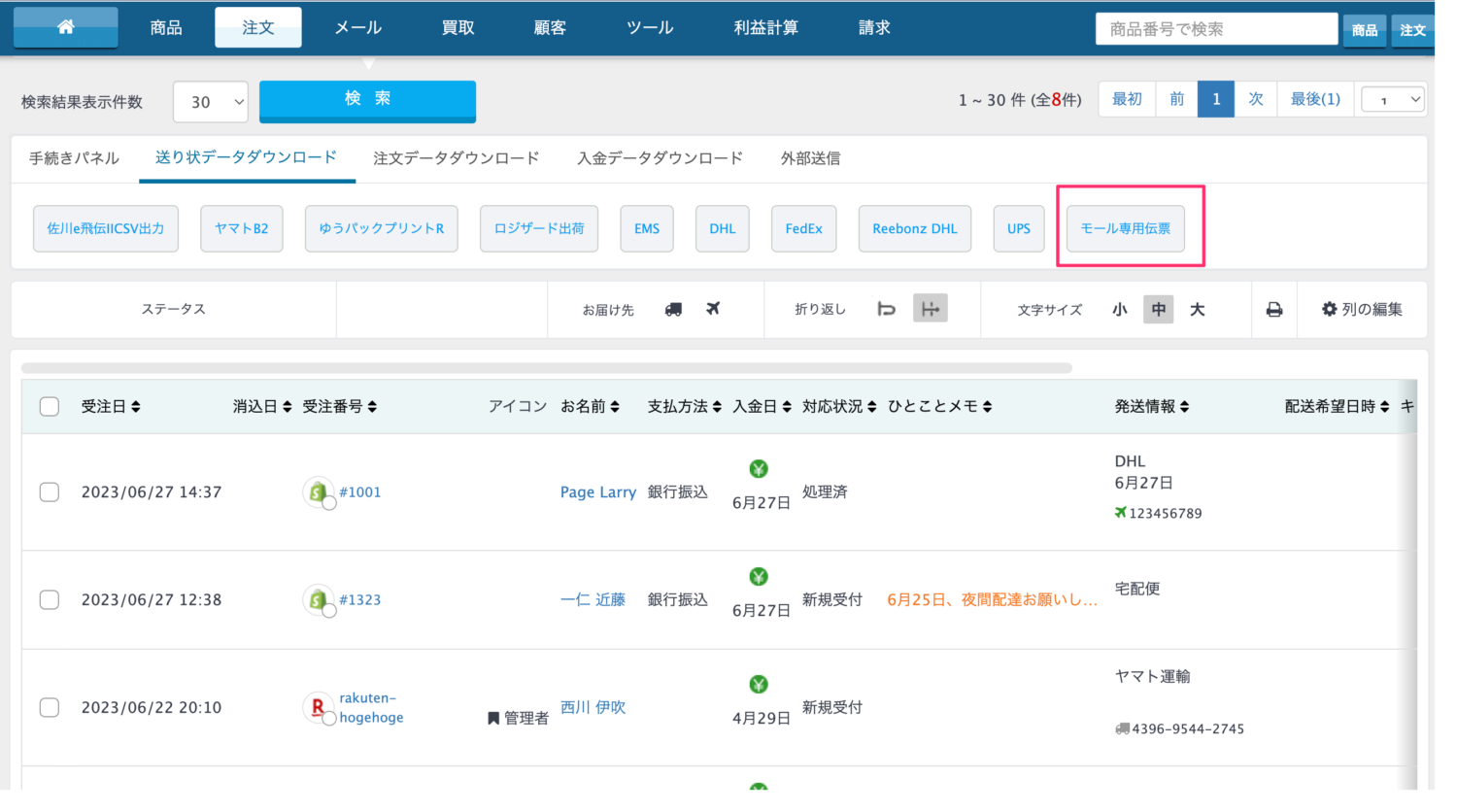
注文一覧の「送り状データダウンロード」タブに「モール専用伝票」ボタンを追加します。Lazada注文の場合、「モール専用伝票」ボタンを押下すると、専用送り状が出力されます。

外部連携:在庫連動時に連携を実行する機能を追加
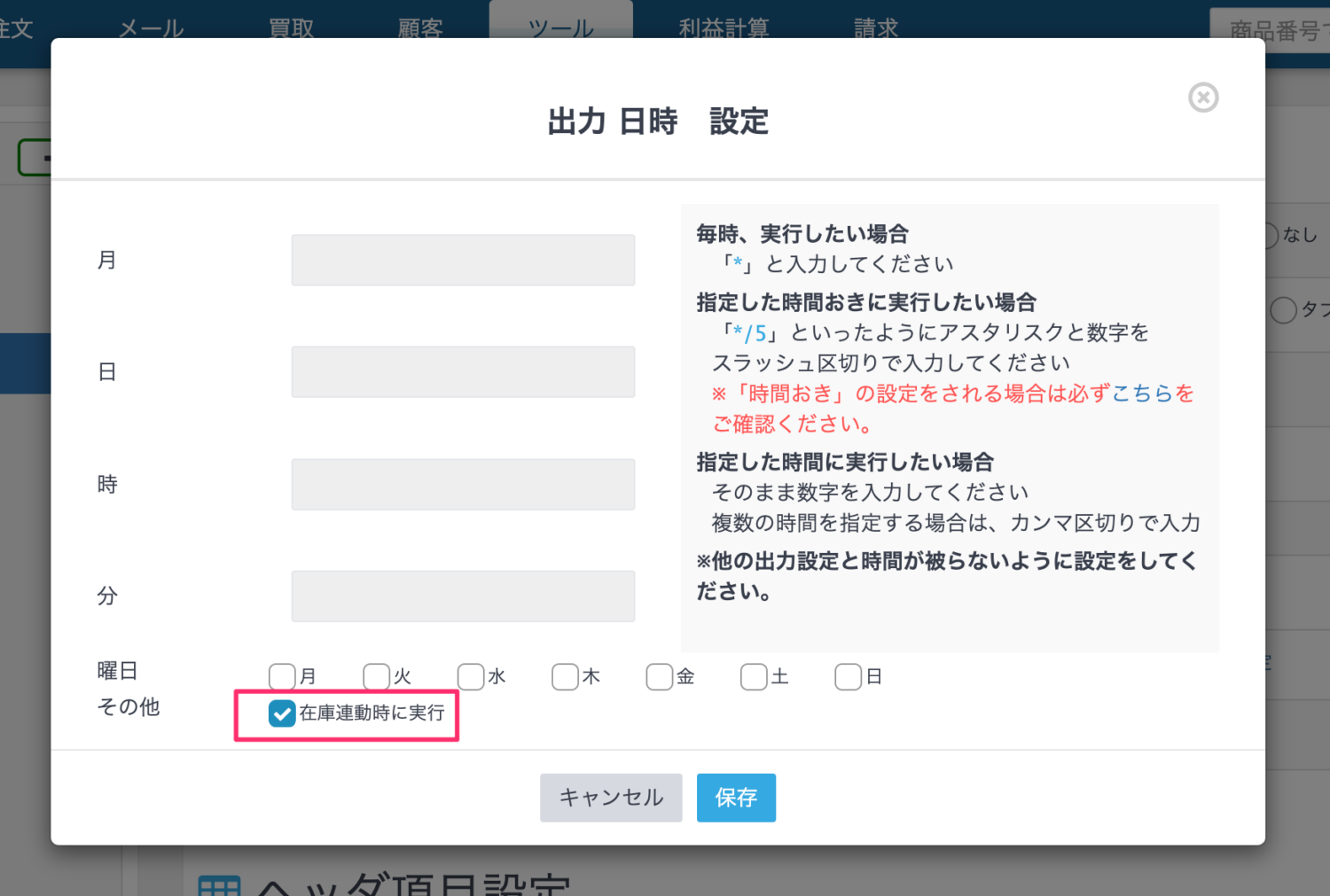
「出力日時設定」モーダルに「在庫連動時に実行」チェックボックスを追加します。チェックを入れると、在庫連携たびに連携を行います。

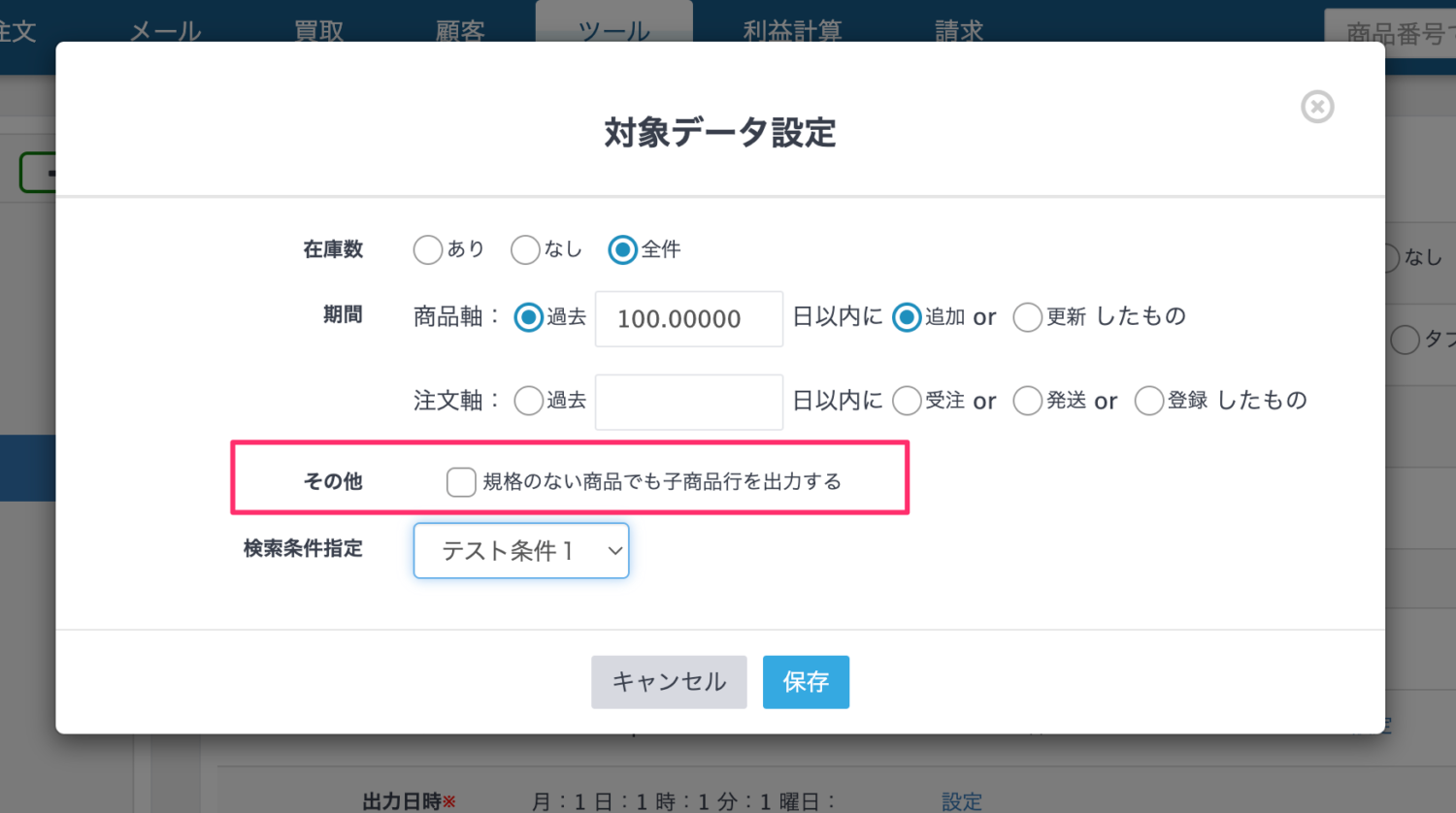
外部連携に検索条件の指定できる機能を追加
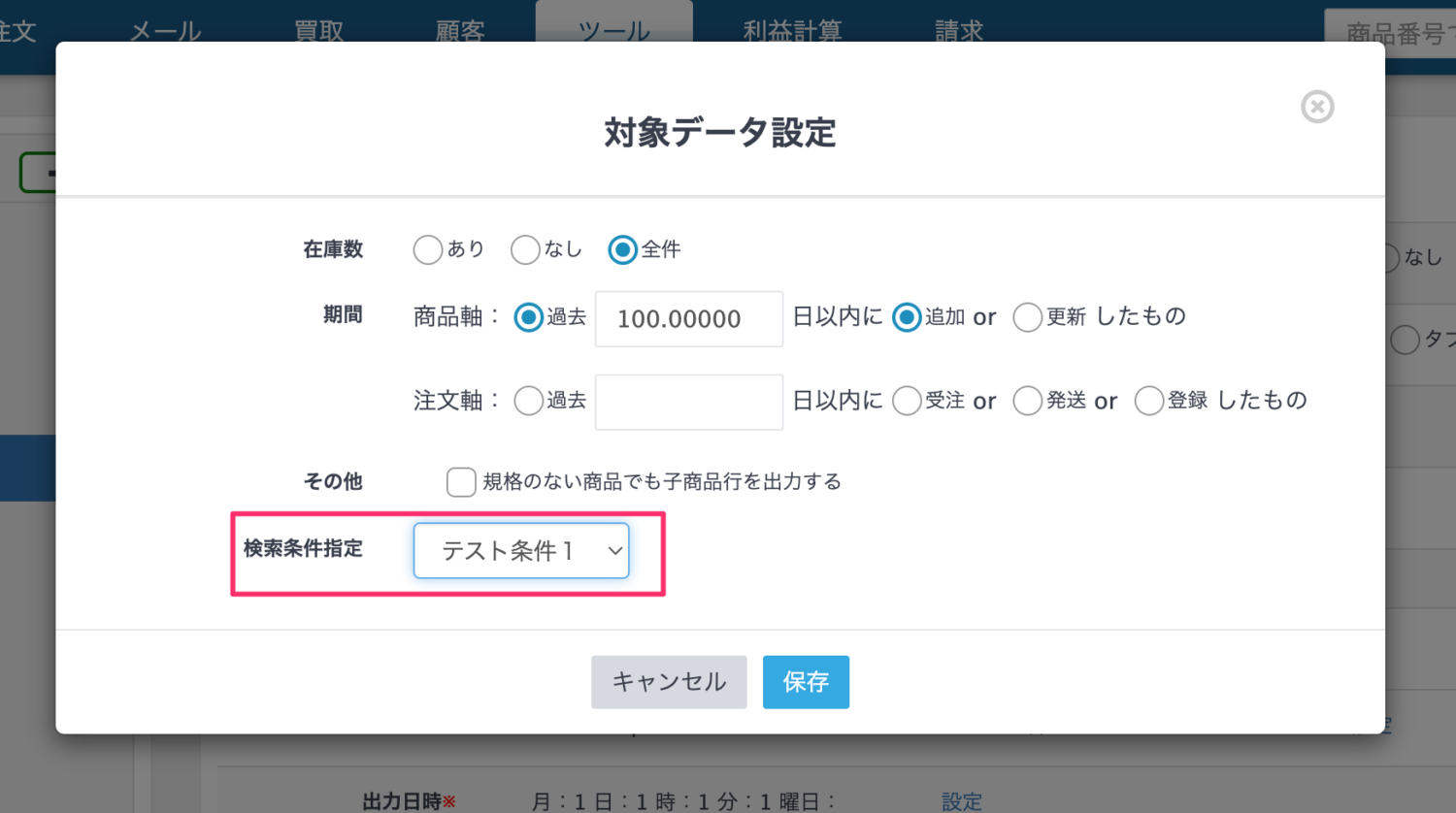
「対象データ設定」モーダルに「検索条件指定」セレクトボックスを追加します。プルダウンに保存した検索条件を選択することができます。選択したら同条件の対象データが連携されます。

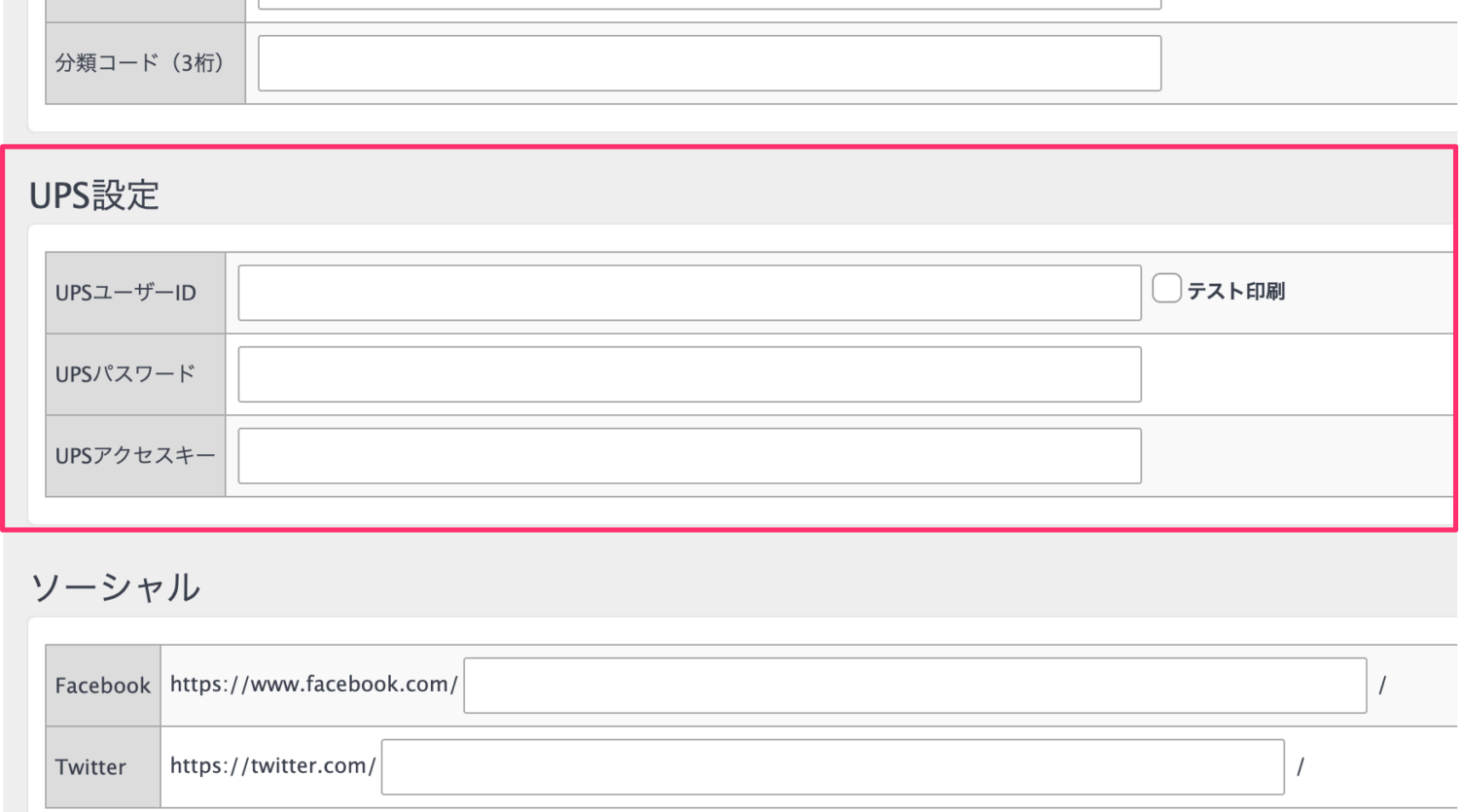
UPSの送り状の出力に対応
会社設定に「UPS設定」項目と注文一覧の「送り状データダウンロード」タブに「UPS」ボタンを追加します。「UPS設定」に情報を入力し、「UPS」ボタンを押下するとUPSの送り状が出力されます。


メルカリshops(以下:メルカリ)のカテゴリIDを他モールのカテゴリIDを元に反映する機能を追加
「カテゴリ一括登録」でメルカリのカテゴリIDをモール側から取得できるようになります。
メルカリの「カテゴリ一括登録」を実行する前に、以下の対応モールいずれかのカテゴリIDが登録されている必要があります。
対応モール:楽天、併売ヤフオク、競りナビヤフオク、ヤフーショッピング
メルカリのカテゴリテーブルが登録されている場合、カテゴリテーブルの方優先的に参照されます。
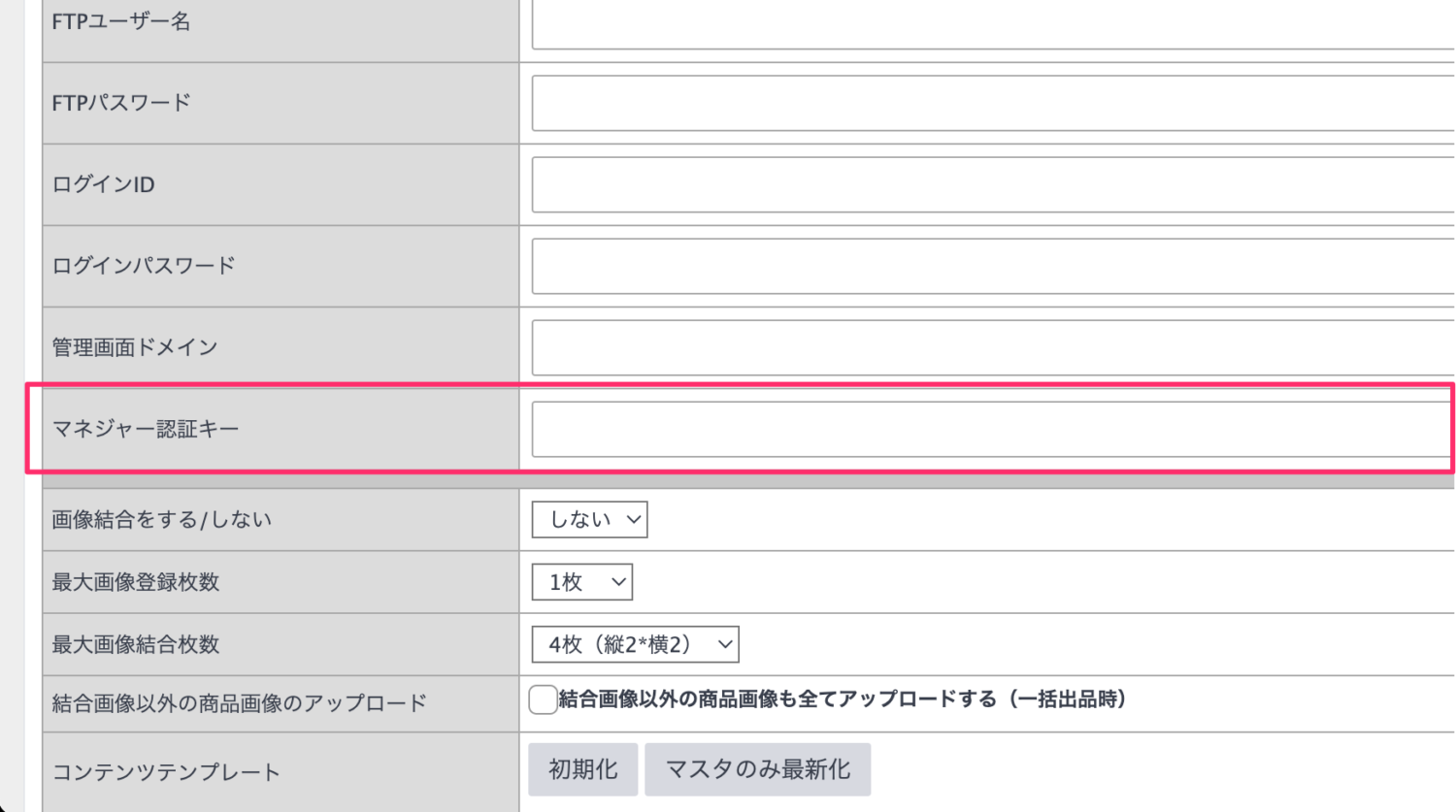
ショップサーブの在庫連動APIに対応
モール設定に項目「マネジャー認証キー」を追加します。 設定すると、APIでの在庫連動が行えます。ただし、公開・非公開、販売期間は自動反映されなくなるので、別途商品データの更新を行う必要があります。

外部連携:規格のない商品でも子注文行を出力できる機能を実装
「対象データ設定」モーダルに「規格のない商品でも子商品行を出力する」チェックボックスを追加します。主に楽天SKU向けの機能となります。

エラー発生時にデバッグメッセージを表示しないように変更
エラー発生時にエラーIDを表示するように変更します。